"Content is King". Every blogger must know that. More than any beautiful illustration or convenient layout, interesting content is the key to your blog success. Also, it is certainly a fact that creating original, high quality content takes time.
If blog readers everywhere are too familiar with written content that they have lost their appeal, why not experiment with other types of content like video or audio blog? Cuz making videos and audio posts is not easy, of course! If that is your reason, then don't worry cuz you are not alone.
What is the other way of creating new format of content that is innovative and engaging for the readers? Slideshare is the answer.
SlideShare is a free online service that helps users upload and share their PowerPoint presentations, Adobe PDF Portfolio, or Words documents publicly or privately. Having SlideShare presentations embedded in your WordPress posts just takes a few simple steps, but could reinovate your blog and open up a whole lot of possibilities. On SlideShare, you would be surprise to find amazingly useful related information that backs up and even expands your topic.
Another benefit of embedding SlideShare presentations is driving traffic back to your blog. If you repurpose your article and turn it into a SlideShare presentation, you can include a link back to your blog so anyone who views the presentation can come back and read your post for more information.
In today's tutorial, you will be walked through a step-by-step, easy-to-follow process of How to embed a slideshow from SlideShare on WordPress. Illustrations are included, so read on to change the way you blog forever!
To embed a slideshow from SlideShare on WordPress
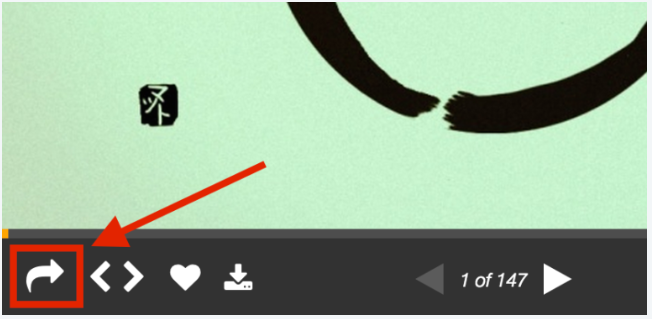
Step 1: Go to the specific slideshow you want to share on SlideShare. Click the sharing arrow
First of all, go to the Slideshare website. Access the specific existed slideshow that you want to share, or create your own slideshow here if you want to.
When you are viewing the slideshow, click the sharing arrow symbol in the bottom left corner of the slideshow.

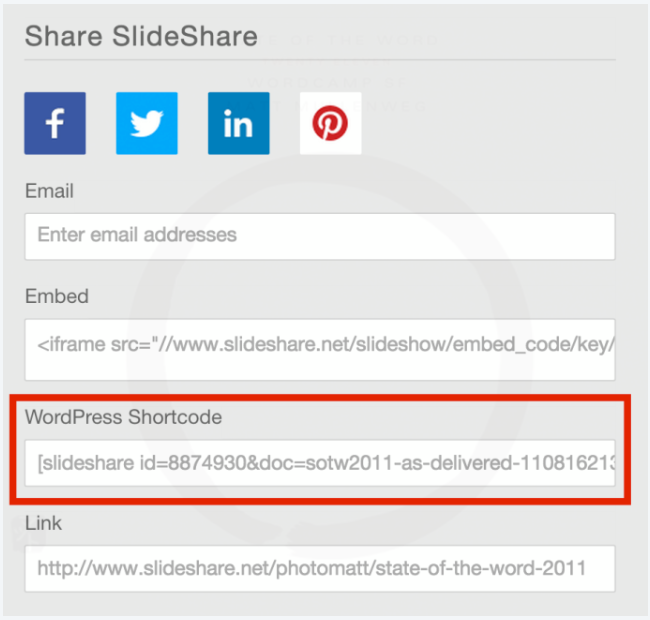
Step 2: Copy the code in WordPress Shortcode
After you clicked the share symbol, the Share Slideshow popup will appear. In the WordPress Shortcode field, copy the code. Its format should look something like this: [slideshare id=….

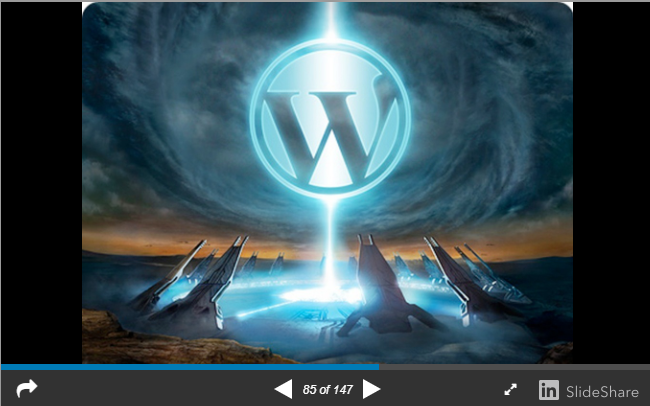
Step 3: Paste the code on your blog
Finally, after you copied the shortcode, paste it into the post or page you want to attach the slideshow to on your blog and publish it normally. After you are done, the slideshow will look like this on your blog:

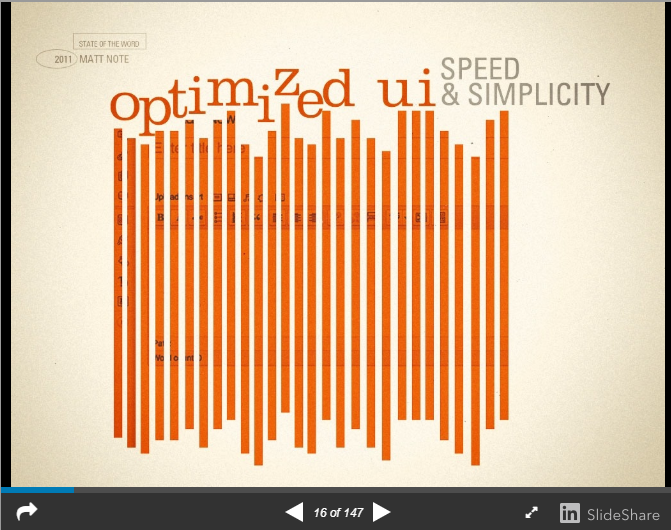
Bonus: Change slideshow height and width
To make the attached slideshow fit perfectly into your post or page, you could also change its width and height by adding the following parameters &w=650&h=500 to the end of the copied shortcode.
For example: By adding the above parameters to your slideshow, it will be displayed at 650 pixels wide and 500 pixels high. The shortcode should look like this to get that exact result:
[slideshare id=8874930&doc=sotw2011-as-delivered-110816213106-phpapp01&w=650&h=500]

Conclusion
Above is a quick and easy-to-follow instruction How to embed a slideshow from SlideShare. Hope you have found it helpful.


