Markdown was made as a solution to compose richly formatted content on the web easily. Particularly, you can create posts and comments including lists, links and other styles using regular characters and punctuation marks. If you are a writer or a blogger looking for a tool to quickly style your text, Markdown is the one you need. Because you don't need to know any code or shortcut to use this, just simply type your content. Besides, WordPress.com blog supports posts, comments and pages created using Markdown that you can follow this writing to discover how to use Markdown on your posts, page, and comments on WordPress.
How to use Markdown on your posts, page, and comments on WordPress
Activating Markdown
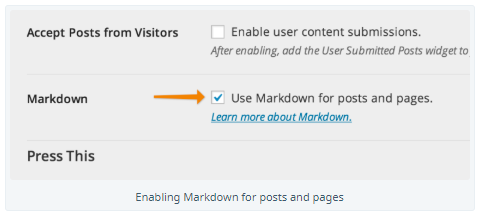
Firstly, you need to open the WordPress Admin dashboard by inserting /wp-admin at the end of your site's URL. For example, if your site URL is example.wordpress.com, you can access to the Admin dashboard with this corresponding URL example.wordpress.com/wp-admin. After access to the dashboard, head to the Settings then Writing, a list of options will appear on your screen that you need to find the Markdown section. Next, tick on the box with the content of Use Markdown for posts and pages and press Save Changes at the bottom of the page to store all your changes. If you have done all the above steps, you can generate posts and pages using Markdown from now on.

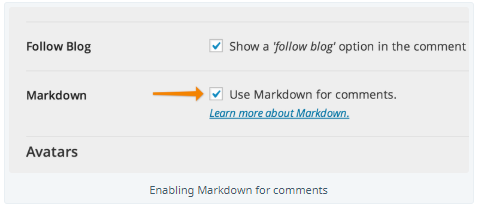
In term of comments, you can activate Markdown by going to Settings -> Discussion. Similar to the previous part, you need to look for the Markdown and check on the box labeled Use Markdown for comments. After that, select Save changes and done, your visitors can now create comments using Markdown. Be noted that once you activated, you allow all of your users on your blog use it.

Enabling Markdown for Business Plan Sites Using Plugins
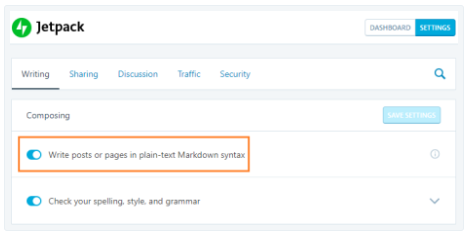
Open the Jetpack and choose Settings, there are different sections in the Settings that you need to click on the Writing. Under the Composing part, turn on the Write posts or pages in plain-text Markdown syntax and choose Save settings to apply.

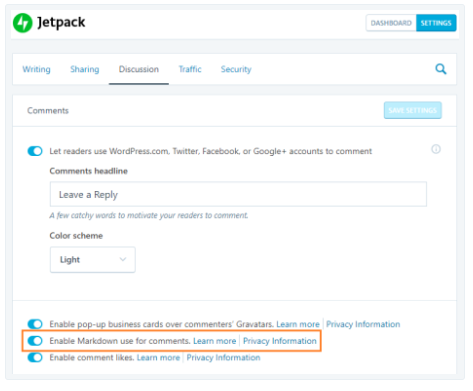
If you would like to use Markdown for comments, also go to Jetpack and Settings. Next, choose the Discussion which is next to the Sharing in the toolbar. In the Comments section, look for the Enable Markdown use for comments option and turn it on. Finally, press on Save settings to activate it for your blog.

Writing with Markdown
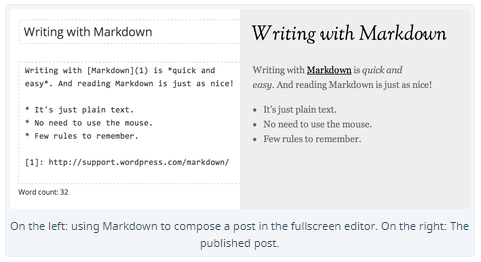
As mentioned at the beginning, Markdown uses special characters and punctuation marks to indicate styles and links which means how you arrange and place them in your writing will determine its formatting. In the editor, you may enter your content with punctuation marks and characters but when you publish, it may present in another way. For instance, if you want to italicize the text, you must type the content with an asterisk on both ends like this *I will show you* and when you publish it, it will appear as followed: I will show you. For making your text bold, use two asterisks at the beginning and end of the content. For example, if you enter **This is important** in the editor, it will present like this when you publish: This is important.

If you want to insert a link in your document, you can use regular and square parentheses. Put the text you want to link in the square parentheses next to the link target staying in the regular parentheses. Let's take an example, if you enter [Markdown](https://en.support.wordpress.com/markdown/) in the editor, it will be highlighted when publishing as followed Markdown. Be noted that in the editor, your content always appears in Markdown but it will be a fully formatted post when you publish. Even if you want to edit your post, you must make changes in Markdown as well.
Using Markdown extra
Markdown extra is quite similar to the original Markdown except for additional features and improvement for inline HTML, code blocks, tables, and more. Additionally, WordPress.com uses Markdown extra by Michel Fortin then you should know the differences between Markdown extra and the normal version when working with Wordpress.
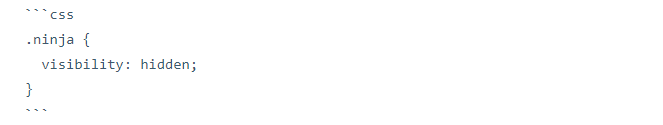
- You can use three or more ticks
(```)as well as(~~~)in the code blocks. - If you would like to add syntax highlighting to the code blocks, enter the code language in the first line of the back ticks:

Conclusion
To conclude, I have shown you the process of how to use Markdown on your posts, page, and comments on WordPress. This is simple yet important information that you should know because Markdown is very popular nowadays that if you don't use for your WordPress blog, maybe you can apply it for other chances. Illustrated images are also included in the writing then it will be easier for you to catch up and practice these steps. With such an effort, I hope it can benefit you or at least you have good reading time.


