If you are looking at the title of this post, you might wonder what exactly page attributes are? In fact, page attributes are known as settings which can be used to many individual pages in the WordPress backend
Where do you find Page Attributes?
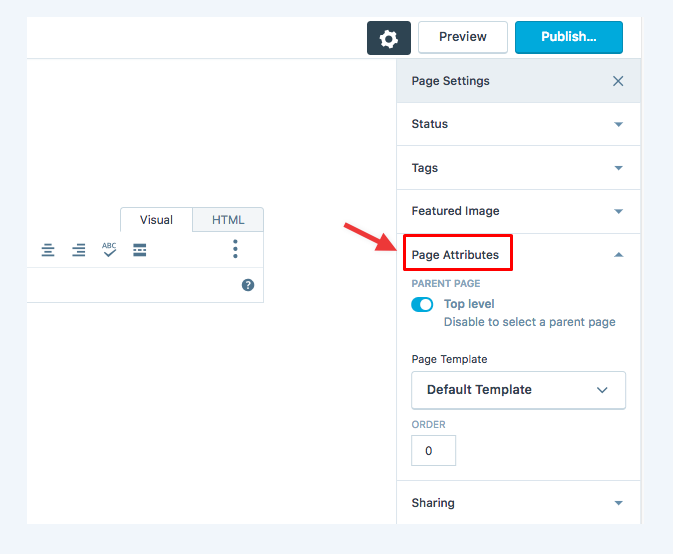
Take note that merchants can find those settings in the meta box in your own WordPress backend as you are creating new pages or as you are modifying an existing page. You will see that this box is underneath your Publish meta box.
How to set page attributes on WordPress
In this tutorial, you will be instructed on how to set page attributes on WordPress. Bear in mind that Page Attributes lets you set pages parents or templates, then edits the orders of your own pages. In other words, there are three selections in your page attributes meta box. And it is time to break them down by each option.
How to set page attributes with Page Parents
First, the Page Attributes can be easily found at the right of your page editor.

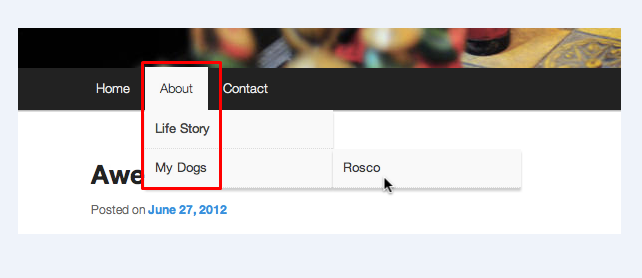
You are able to arrange the pages by choosing a top page for the other pages. Pages located under the parent page can be called child pages. For instance, you might have About page as your top level of or your parent pages, then you can have child pages like Life Story or My dogs. There is another page called Rosco under the My dogs page.
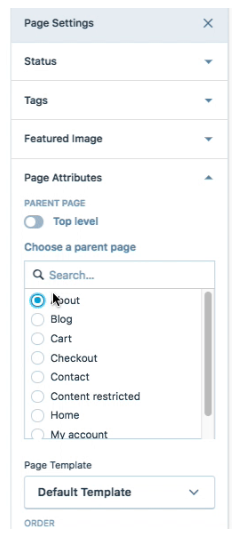
In order to set up a child page, all you need to do is to disable or toggle your Top level attribute, and then choose your parent page for them.

After setting up child pages, they will look like this with Twenty Eleven theme (known as the default them for the WordPress in 2011).

No matter how deeply merchants nest pages, there are no restricts at all.
How to set up page attributes with Page Templates
As you might not know about, several themes possess extra themes so that you can use them to create new pages with more features or additional custom layout.
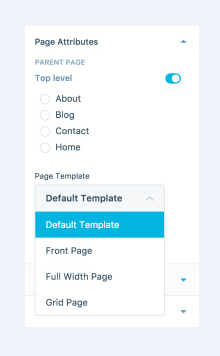
You can check if your existing themes have any extra templates by seeing the Template section of your page attributes module. It is not hard to recognize that most popular templates are for links, archives or contact pages.
For instance, the Sela theme owns its extra features to help you form a layout of your front page.

In fact, you cannot change the templates or insert your own themes. What you can only do is to choose from the existing lists depending on the themes that have been activated by you.
Change order of pages
You can feel not so complicated to change the orders of your pages shown by applying the order section of your page attributes module.
Let’s pretend you have three pages, including About, Photos, Contact.
If you want to set About page to be first, you can follow some steps below:
- Step 1: Choose Pages in the dashboard.
- Step 2: Look for
Aboutpage and press on its title. - Step 3: Place the
Page Attributes moduleon the right of your editor. - Step 4: Enter the number 1 in your box for
Order. This will “inform” your WordPress to show this page at the first place on your own site. - Step 5: Don’t forget to click on Update button.
With the second or third position and etc. you can repeat the same process for other pages.
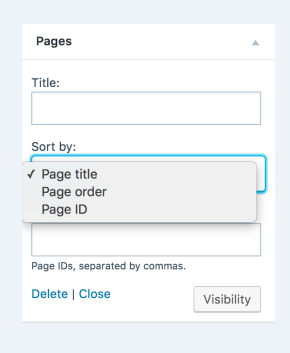
One more thing to remember is in case you are using your Pages Widget, you need to make sure to set up the Sort by selection to Page Order after you set a custom order for your own pages. Do click Save & Publish.

Conclusion
With the above-mentioned steps on how to set pages attributes on WordPress, we hope that you can enjoy this tutorial and successfully perform those steps yourself. Help us share this post with the world on your social channels if you find it useful.


