If you are interested in creating your own widgets in WordPress but do not know how to do so, you are in the right place and do not ignore this tutorial. Widgets let you drop or drag any elements into your sidebar or widget ready area in your site. Stay tunned and don’t go anywhere since in this post, we will show you how to generate our own widget on WordPress.
Create our own widget on WordPress
What is a WordPress Widget?
As you might not know about, WordPress widgets are composed of pieces of codes which you can easily insert into your site’s sidebars or some widget ready regions. You can consider them as modules so that you can use them to insert some different elements by applying a simple drag or drop interface.
WordPress is operated with a set of the widgets which are used with any of your Wordpress themes.

WordPress allows developers to generate their own widgets. Lots of WordPress themes as well as plugins can come with their own widgets you can insert into your sidebars.
For instance, things you can do is adding a contact form, an image gallery or a custom login form to any sidebar without being required to write codes.
How to create generate our own widget on WordPress
Before going further, it is best for you to generate a site-specific plugin where you have to paste your widget code. In addition, you can paste your code into the theme’s functions.php.file. However, it is only available when specific themes are active.

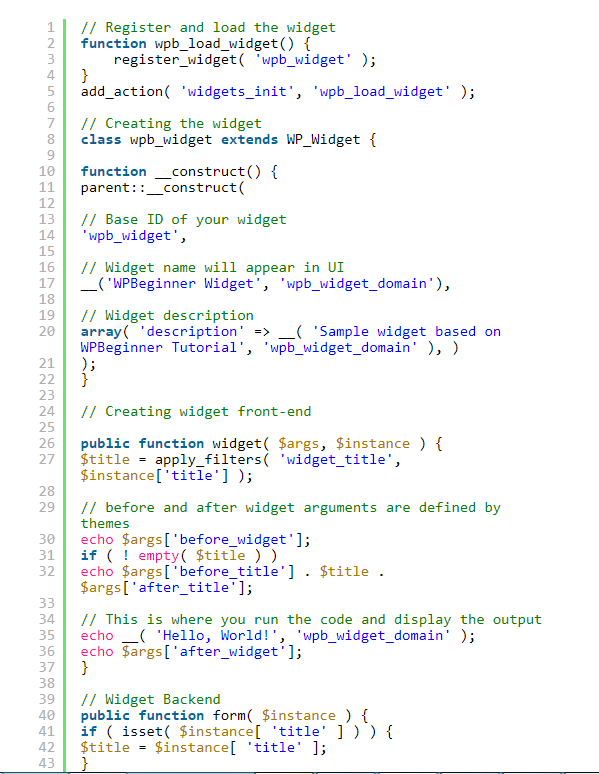
In this article, you will have a chance to produce yourself a widget which can greet your customers or visitors. You can take a closer look at the following code, and paste it into the site-specific plugin to see its action.
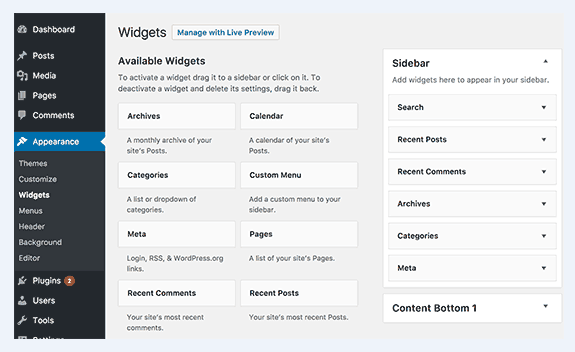
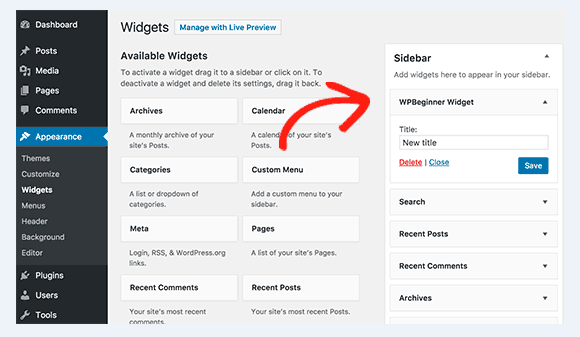
After that, you have to go to Appearance -> Widgets page. You will see that the WPBeginner Widget in a list of your available widgets. All you need to do is to drag, then drop this widget to your sidebar.

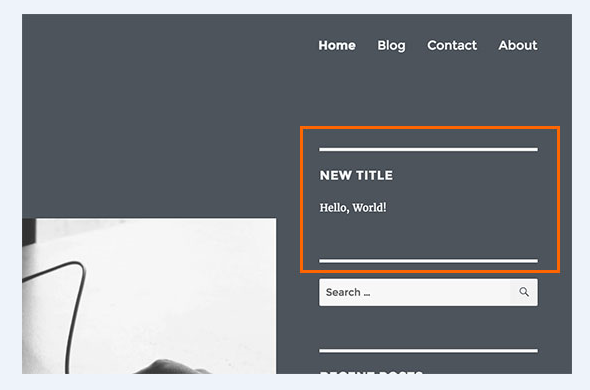
It’s time you can check your site to notice its activity.

Also, there is another way to help you create your similar widget:
- Step 1: Find a photo to represent the site or service you wish to link to, then download and upload it to your own site.
- Step 2: You can use
Text widgetorImage widgetto show your photo in the footer or sidebar. - Step 3: Get the image in the widget linked to the site or service.
Why does not my widget work
You might see that, sometimes, a badge or widget for your own blog which is not offered on WordPress. One of the simplest ways is to copy the HTML for your widget, then paste it to a plain Text Widget. But, you can find that the pasted code is stripped out as you are saving and as a result, the widget is not shown.
It is likely that since the code has an iFrame, Flash, JavaScript’s or other kinds of code which is stripped out on your WordPress for some security reasons.
If such a thing happens, you had better come back to the website you get the widget from and find another plain HTML instead. In case the service only offers one, there is a language located along the line of Animated widget didn’t work? Try our HTML version. If it does not provide you with a plain HTML widget, you can create your own by using Image widget or Text widget.
Conclusion
With these above steps on how to generate our own widget, we hope that you can learn and apply this without any difficulties. Do not hesitate to ask us a question or leave us a comment if you have any trouble while creating your own widget. Help us share this article on your social channels if you find it helpful and don’t forget to read this until you can successfully complete this task.


