Just like the front door to your website, a static home page, or front page, is your visitors' first impression of your brand. Of course, you would want to make sure your static home page appear as professional and flattering as possible. By Wordpress's default, your blog is set as your home page with your most recent posts displayed in reverse chronological order. However, many users prefer having a splash page or static front page as their front page instead. Hence, Wordpress.com allows you to change your default homepage to any other pages you have created.
The way your front page looks and feels on the site depends on the different choices of the user, together with the provided features and options that WordPress Theme offers.
The WordPress layout and structure include four different models, three of which include static front pages. They are: Blog, Static Front Page, Static Front Page Plus Blog, and Dynamic Front Page. However, no matter which structure of layout you choose, there is not many differences amongst their static front page setting up process.
So in this instructional writing below, you would be guided through a quick and easy-to-follow instruction on How to set a static homepage on Wordpress. Take a look!
Step 1: Go to My Site
First, go to My Site.

Step 2: Scroll down to the Customize section
Next, scroll down to the Customize section.
Step 3: Locate Homepage Settings
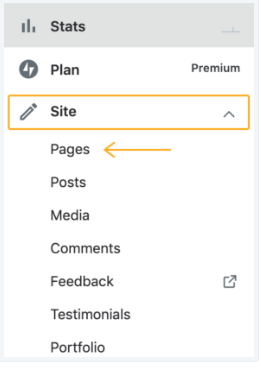
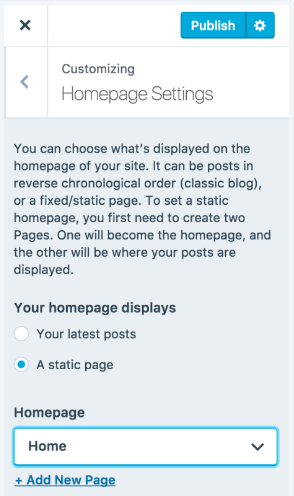
Locate the Homepage Settings under Customizing.
Step 4: Select A static page, then choose a page from the Homepage dropdown list
Under Your homepage displays, select A static page, then choose a page from the Homepage dropdown list right below.
The preview window will display your newly selected page as the front page of your site.

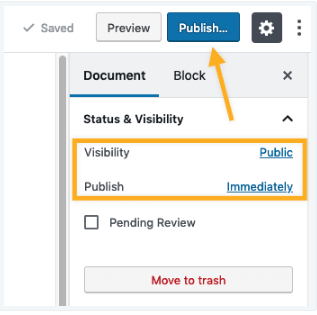
Step 5: Click Publish
Click the Publish button to confirm your newly made homepage settings.

Additional Customization
You could use custom CSS to modify many other elements of your static homepage. In order to unlock various advanced theme customizations such as CSS, you could purchase the WordPress.com Premium plan at least.
Homepage Templates and Your Theme
With different themes, there come different front page layouts. The system's default theme instructions might ask you to modify the page templates or set up the featured content areas.
Also, it should be noticed that some of the themes do not come with the sidebar widget areas on the front page. However, don't be worried, because if you change your theme to one of these themes, the content you have already built for your sidebar will not be deleted, it will just not be displayed on the home page.
Conclusion
Above is an easy-to-follow, step-by-step instruction on How to set a static homepage on WordPress. We hope it has been helpful for you upon setting up your Wordpress site.


