If you looking for the answer on how to embed CodePen on your site on WordPress, don’t miss out this article. Since we will instruct you very simple steps to embed CodePen on your site.
CodePen introduction
Before going further, let’s find out what CodePen is and how it works.
CodePen is widely known as one of the most popular online communities for testing as well as showing user-created HTML, JavaScript code snippets, and CSS. In fact, it works as an editor of online code and functions as an open-source learning environment in which developers can freely generate their code snippets, called pen, then test them.
Additionally, CodePen is regarded as the largest community for every developer and web designer who want to show off their coding skills, followed by an estimation of about 16.9 million monthly visitors and over 330,000 registered users.
Regarding CodePen and WordPress, CodePen possesses a WordPress Plugin for Embedded Pens. In fact, it allows users to use the WordPress Shortcode to get pens embedded rather than using HTML. That can be the whole point because you do not have to use in case you are using your self-hosted WordPress, however, if you choose to do so, it can make everything become much easier.
You can find out any shortcode for any pen in your Embed Builder. HTML is set by default, bt you can choose to press on WordPress ShortCode.
The code looks like this:

Basically, when your page or post is previewed, the shortcode will be transferred into the HTML like this:

The important thing is you can apply the Shortcode in your Visual mode of WordPress editor and you know it can work perfectly. The Visual editor is known as the default and people like it very much, hence, this makes users easy to use without leaving any worries. In case you are about to use HTML in your Visual editor, the HTML will escape and not work anymore. You can change from the Text editor to drop it in the HTML embed code, however, in case you modify them back, they can be screwed again.
Also, there is a Wordpress plugin, particularly for adding in activating your CodePen embed if you really want to apply it on the self-hosted site. WordPress can support CodePen automatically, then you just do it without needing any special actions.
How to embed CodePen on your site
Let’s focus on this part! In this part, you will be shown on the way to embed CodePen on your site.
-
Step 1: Sign up for the CodePen and you can make Pens here
http://codepen.io. -
Step 2: Then, in order to embed a Pen from the CodePen, you have to generate a Page or a Post on your site.
-
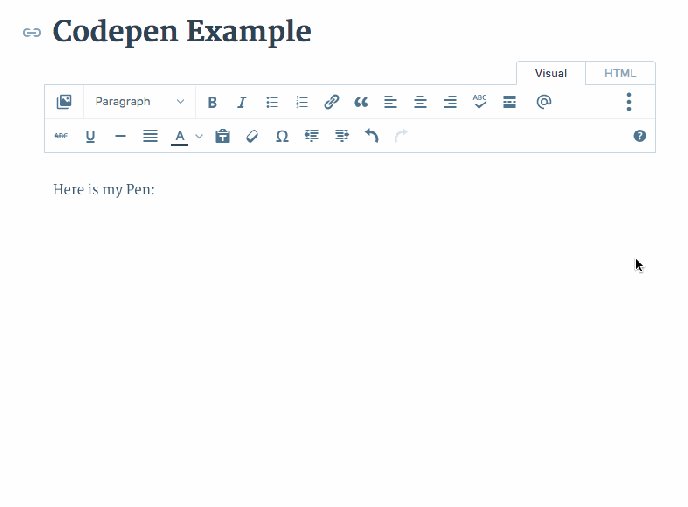
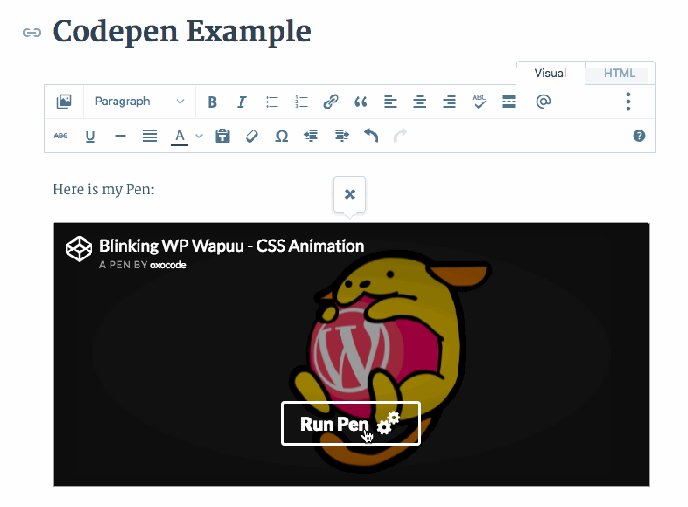
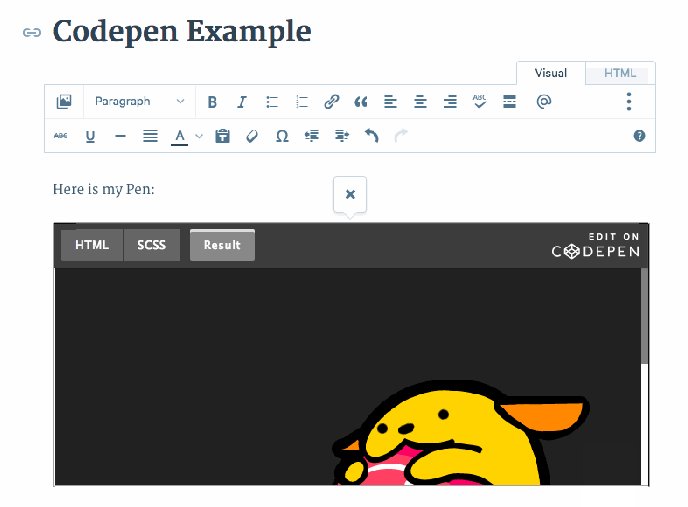
Step 3: Next, you can copy your URL of the pen and paste them it over a line in your own Visual editor. However, you need to guarantee that the pen is not hyperlinked.

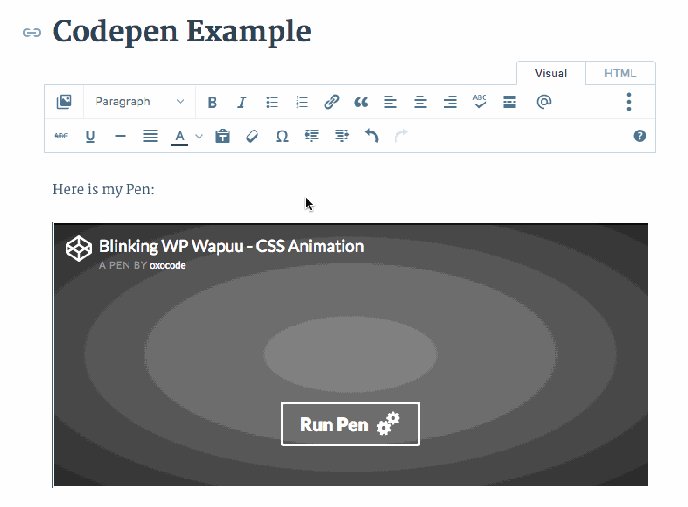
- Step 4: After that, you can see that the update will be live in preview section in your Visual Editor so that you can check how it likes without clicking on Preview Changes.
The final outcome is something like this:

Conclusion
We hope that with this above tutorial on how to embed CodePen on your site, you will have basic knowledge of CodePen and how you can embed your CodePen on your site on WordPress. If you have any troubles or need help, don’t hesitate to contact us or leave us a comment. We would love to hear more from you. Do share this article on your social channels if you find it helpful.


