There are cases that formatting errors may appear on the storefront of your page and it lowers the quality as well as trustworthiness of your site. In other words, it may turn your consumers away due to this problem that you need a solution to address them. These errors can be caused by some faulty HTML and you can check it by visiting HTML editor. For more details, you can follow this writing to know how to detect and troubleshoot caused by HTML on WordPress.
How to detect and troubleshoot caused by HTML on WordPress
Fixing formatting errors
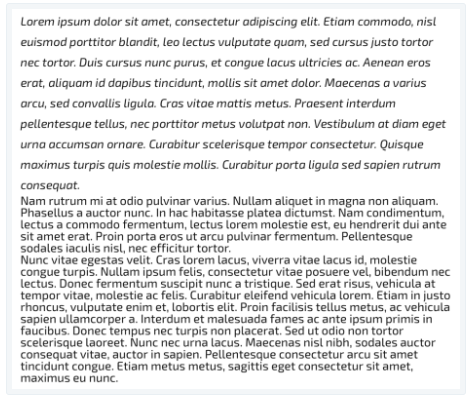
This is a sample of how our page will look like when there is a formatting error:

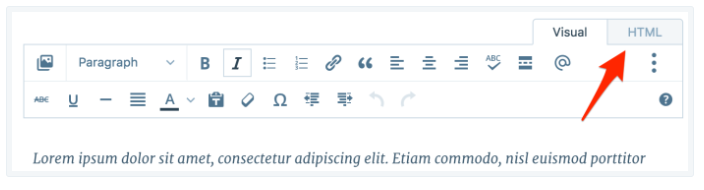
You can notice that the first paragraph is the normal formatting of the post while the rest is a mess. Particularly, the first one is italicized with appropriate line spacing which is opposite to the second and third paragraphs. If you are in a similar situation, open the post editor and choose the HTML next to the Visual.

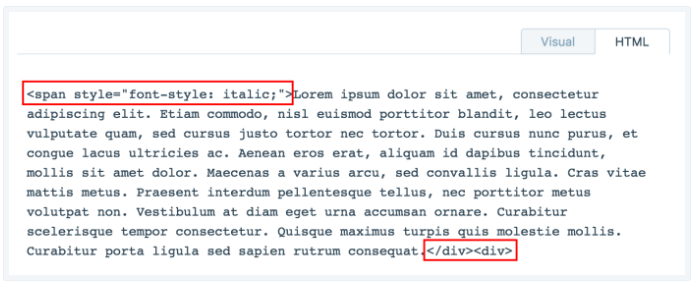
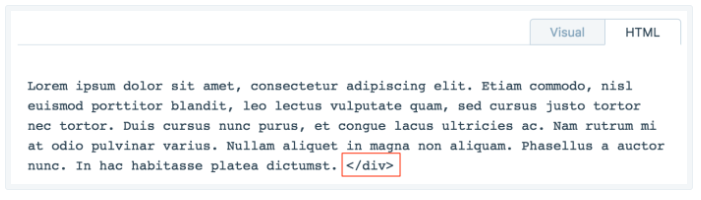
After that, you can see the HTML editor screen like the picture below:

Normally, if you open HTML with a tag, you need to close it with a tag as well and vice versus. However, in this situation, there are two tags here,
Correcting weird spacing errors
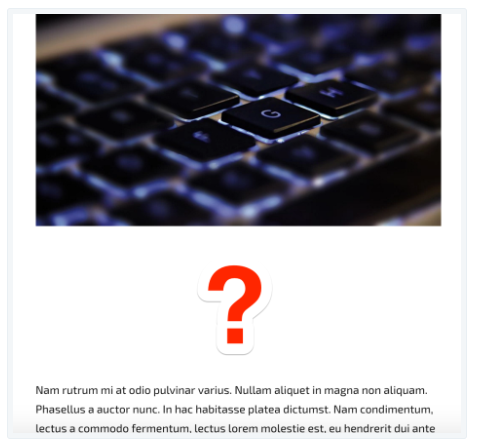
Suppose you are creating a draft with some images included in it, you find it fine in the Visual editor. However, when you turn it to preview mode, there is a big space between the images and text as the followed photo:

If you open the HTML editor, it will appear like this:

Be noted that is used for line breaking, thus, when you add those symbols in the HTML code, extra line breaks are inserted in the post. If you would like to resolve this issue, you just need to delete those symbols and everything will become normal.
Fixing a sunken sidebar
When there is some extra code in the HTML in one of your posts, it can make the sidebar to sink to the bottom of your storefront or in other words mess up the layout. The most common cause is an unclosed div tag and as you know from the previous part, errors appear when you use opening div tag but forget to add the closing div tag and vice versus. Hence, you need to check your last few posts before errors occur and edit the HTML editor.

Conclusion
To sum up, this topic has shown you how to detect and troubleshoot caused by HTML on WordPress. There is a note that pasting text or photos from other programs and applications are the most frequent reason causing HTML errors. Hence, you can avoid this issue by using plain text to paste content. Besides, you should watch out the HTML editor often even if the formatting errors hardly appear on your site. Images are also included in this post that it is easier for you to follow and practice. With such an effort, hope that you can find it interesting and helpful.


