A feed or an RSS is a tool which allows readers to stream posts and comments when there is new content updated. In other words, it helps people to monitor your blog and other sites at the same time using an application known as feed readers. Hence, it is easier for visitors to keep track of your new content without directly accessing your site. You can insert RSS links to the RSS feeds for posts and comments in your sidebar using the RSS Links Widget. Once you enable this widget, it will look like this:

Your readers can click to these links and catch up with new information on your blog. If you want to put those links in your site, follow this article to know how to add RSS Links widget on your post on WordPress.
To add RSS Links widget on your post on WordPress
Step 1: Go to Customize
Press on My Sites on the left side of your screen display then scroll down. Look for the Personalize section, you will see the Customize right below the section title. Select it to move on to the next step.
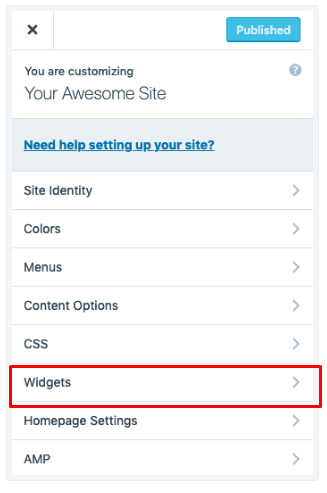
Step 2: Click on Widgets
A list of Customize will appear that you need to find the Widgets and press on it. It stays under the CSS and above the Homepage Settings like in the picture below:

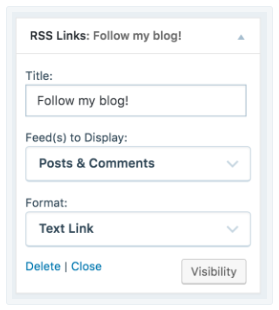
Step 3: Specify the Title and Feed(s)
Enter the name you want to use for the widget in the Title box. You can name it as Subscribe or RSS links for example, however, be noted that you should not use a header which is too long because the display effect may not be beautiful. Below the Title is the Feed(s) to Display or Feed(s) for short which includes a dropdown menu allowing you to select which feeds to show. There are three options available, for blog's posts feed only, for comment feed only and for both.

Step 4: Set up the Format
After completing all the above steps, the last thing you need to set up is the Format. In this setting, you also have three options, consisting of text links, RSS icon links and both. If you choose the RSS icon links (Image links) or Text & Image links, two more options will appear that you need to make the decision:
Image Size: This option let you choose the size of the RSS icon displayed on your site. You can select between three sizes: Small (14x14), Medium (28x28) or Large (64x64).Image Color: You can edit the color of the RSS icon using this option. However, there are seven colors to change only, including Red, Orange, Green, Blue, Purple, Pink, or Silver.
Conclusion
To sum up, this writing has shown you how to add RSS Links widget on your post on WordPress. There are only four steps in total that it will not take much of your time to practice this process. Moreover, it is simple yet important set up that you should know to help readers easily approach your blog. Thus, hope that you find this writing interesting and helpful or at least you have a good time reading.


