In your Wordpress.com blog's sidebar, there are different types of navigation widgets that help you show more site structure to your visitors. The Posts I Like Widget is one of those. It is a very effective tool that helps your store visitors navigate more easily on your website by allowing you to display a list of Wordpress posts that you most recently "Liked" right on your blog's sidebar. After getting installed, the widget automatically creates a list of "Posts I Like" with links directing to all the published pages on your site.
By suggesting your readers with good content, you will be able to make them stay longer on your site.
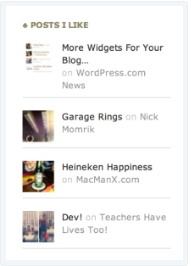
When activated, a Posts I Like widget could look something like this:

Be noted that only posts with images could be displayed on this Posts I Like widget.
In this instructional writing below, you would be guided through a quick and easy-to-follow instruction on How to display the Posts I Like widget on WordPress. You are only two steps away from getting big result:
How to Display the Posts I Like widget
Step 1: Visit Customizer > Widgets. Then add the Posts I Like widget to your sidebar.
First, visit Customizer, then go to Widgets. Then add the Pages widget to your sidebar.
Step 2: Customize the widget settings
Once you click Add, there are several widget settings you are required to customize before the Post I Like widget could be displayed on your Wordpress.com blog. Here is a clearer explanation on what you are required to fill in those blank fields:
-
Title: Fill in the title for your widget
This is the text that is displayed right above your Posts I Like list on your sidebar. (i.e. "These are Must-read")
-
Number of posts to show:
In this field, enter the number of posts that you would like to show in the Posts I Like widget. The maximum number of posts on display is 15. These posts are displayed in reverse order, which means that the post you "liked" most recently will be shown on the top of the list.
-
Display as:
Your list of liked posts could be shown either as a grid of images, or as a simple text list.
If the Grid mode, an image will be uploaded to represent each post. This image could be one from within the post, or a Blavatar or something else suitable.
-
Author’s likes to display:
You can select which particular authors on your current blog to show Likes from. So if there are many different authors on your blogs, you could add a custom widget for each author so that you all know what you're all Liking.
Conclusions
Above is a detailed, step-by-step instruction on How to display the Posts I Like widget on Wordpress. Hope these little effort would bring you great result.


