The feature of adding widgets to your sidebar on WordPress is considered useful because it allows you to place a great amount of helpful information for your customers and visitors on the side of your own site. If you have already discovered the widgets on WordPress, you are likely to set lots of default options which can let you insert quickly some of the most popular kinds of the widget.
However, you soon know that you wish to put other things in your sidebar which you cannot do it with one of your default widgets. Luckily, WordPress.com provides you with a custom HTML widget so that you can place your HTML code inside a widget you want to place it in you’re the sidebar.
Hence, in this article, you will be shown how to insert a custom HTML widget to your sidebar or footer on WordPress.
To add a custom HTML widget to your sidebar or footer
When to use a custom HTML widget?
In general, a custom HTML widget is also available that is similar to any widgets located below Appearance -> Widgets area. You can see that the old Text widget is only available with some text or visual mode selections. This, in fact, will confuse anyone. Here are the way to apply those two widgets.
-
You can use Text widget as you would like to show text only. All you need to do is to insert simple codes such as hyperlinks for your photos or bulleted lists.
-
You can use Custom HTML Widget for adding
CSS,HTMLorJavaScript codessuch as AdSense advertisement.

Insert a custom HTML to your sidebar or footer
The appearance of font and title in the widgets can vary by their themes so that your widgets can look different.
-
Step 1: Head to My Site (s) -> Customize -> Widgets.
-
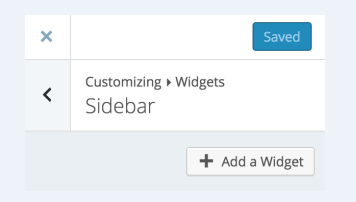
Step 2: Press on the name of your sidebar or footer in which you want to put the widgets.
-
Step 3: Click on Add a Widget button.

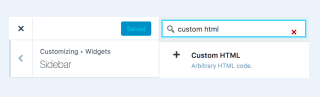
- Step 4: Look for your custom HTML widget by using the searching filed, then choose the title of your widget and insert it into your sidebar.

-
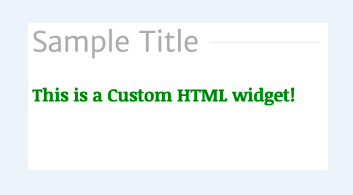
Step 5: Type the title and your custom HTML content on the widget. After that, you will see a preview of your widget appearing on the site.
-
Step 6: As long as you are happy with this, click on Save & Publish to help insert your widget into your website.
-
Step 7: Go back to your homepage to see how your widgets look like.
Take note that some of the HTML tags, including iframe, form, input, script and style are allowed with a business plan on WordPress with a theme or custom plugin being installed.
If you find some of the current widgets that do not look great anymore, you can trim the sidebar down and search for the ways to remove your widgets on Wordpress. In fact, lots of WordPress themes can have several default widgets, and you might see that you do not want them after having your site.
Conclusion
With the above-mentioned steps on how to insert a custom HTML widget to your sidebar or footer on WordPress, we hope that you can add your own widget successfully. Don’t hesitate to ask us a question or comment if you have any troubles with this. We would love to hear more from you.


