The Calendar widget is a simple and useful tool for users which help them to show links to their posts by date. Specifically, when you use this widget, a calendar will be added to your sidebar or footer depending on your choice, your readers can click on the date on the calendar to display posts for that day. Be noted that this one is different from the event calendar which deals with event updating. If you want to know how to display Calendar Widget on WordPress, find out more in the next part of this writing.
Step 1: Open Widgets
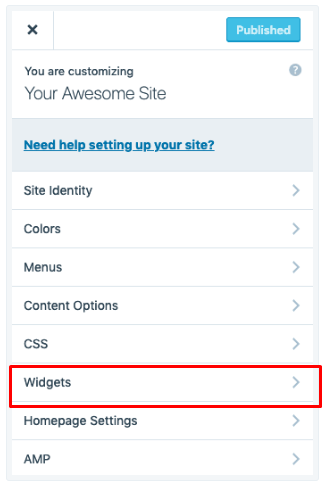
Get access to your blog account on WordPress.com and click on My sites. After that, scroll down until you see the Personalize section then press on the Customize. Another settings list will appear on your screen that you need to select the Widgets which stays below the CSS and above the Homepage settings. Your screen display may look like the following picture that you should click on the one highlighted in red.

Step 2: Click on Add a widget
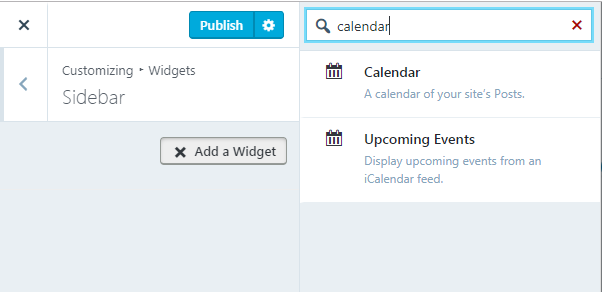
Choose the place where you want to show your widget first. You can make a choice between Sidebar, Footer 1, Footer 2 and Footer 3. After that, press on the Add a widget button then you will see a list of all available widgets appear on your screen. You can scroll down and find Calendar or simply look for it using the search bar. Enter the calendar in the searching tool and click on the top result. As mentioned in the previous part, this topic is about the calendar which shows links to your posts, not the one used for events, hence, you must click on the one named Calendar.

Step 3: Complete the field
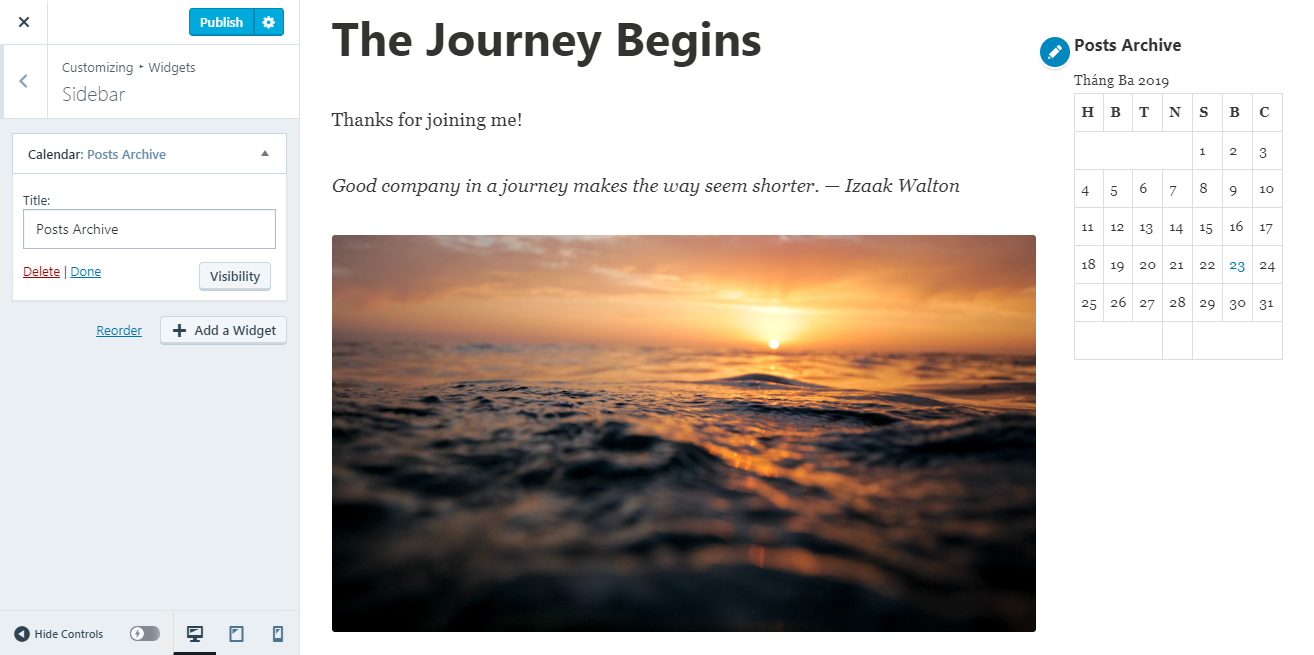
There is only one box that you need to fill in which is Title. The content you enter in this field will be displayed above your widget, hence, you should type in something that related to the function of this widget, like Posts archive for example. Besides, as soon as you enter the text, a preview of your blog will appear on the window next to the settings, like in the image below:

Step 4: Select Save/Publish
If you are satisfied with your set up, remember to click on Save or Publish to save all changes then it can appear on your blog.
Conclusion
In short, this writing has provided to you the process of how to display Calendar Widget on WordPress. As I said, this one is very easy to follow and practice that it will not take much of your time. Moreover, instructions were given in both words and images that you can complete all the steps in about three minutes. Hope that you enjoy this topic and get some helpful information.


