How to modify footer.liquid in Shopify
Considered as the master template, the theme.liquid can include all other templates and elements. For example, site navigations, collection pages, product pages, header or footer are inside the theme.liquid. By default, the Shopify store owners can find and customize this file theme.liquid in the Theme Editor.
Table of Content
About footer.liquid {about-footer-liquid}
All the changes in this theme.liquid or Theme Settings will change the style, position, and format of the text displayed in the footer. If the online sellers want to show the “About Us” content on the front page, they need to edit the content of the “About Us” page under Templates.
Or the Shopify online sellers can make any differences in the footer by changing in theme.liquid and theme.scss.liquid. To make the changes in the pages, the Shopify stores should follow this procedure of this guiding article How to modify footer.liquid in Shopify. It includes simple steps for even the beginners in Shopify to edit the theme.liquid by themselves.
How to modify footer.liquid in Shopify
- Step 1: Click Edit code
- Step 2: Open the footer.liquid file
- Step 3: Search powered_by_link
- Step 4: Delete the tag
- Step 5: Click
Save
Step 1: Click Edit code
Firstly, the users are necessary to access to Shopify admin dashboard, then click Online Store and Themes.
To edit code, the store owners need firstly select the theme they want to edit and click Actions. Finally, they should choose Edit code.

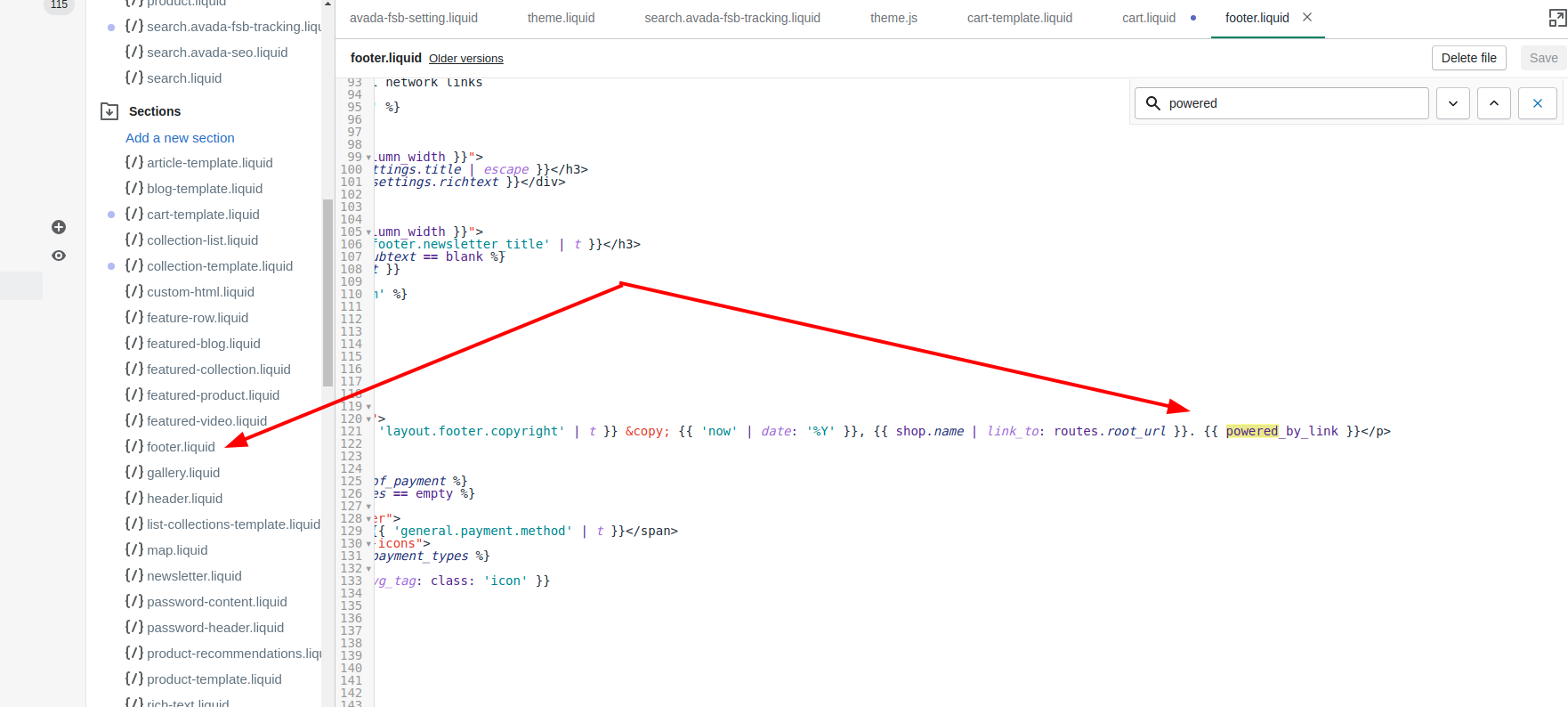
Step 2: Open the footer.liquid file
After navigate to the Sections folder, the Shopify store owners need to open the footer.liquid file**.
Step 3: Search powered_by_link
By typing these combination ctrl + F or command + F on a Macbook, the users can find for ``.

Step 4: Delete the tag
Before locating the Shopify online merchants have to delete the tag and also delete the Debut theme if there are two occurrences of ``.
Step 5: Click Save
Click Save to finish and save the changes.
Conclusion
For outstanding performances, it is important for the Shopify online sellers to display beautiful and attractive footer. This article How to modify footer.liquid in Shopify includes all the basic steps to edit the theme footer setting. Besides, the online merchants can read more about online stores topics such as How to verify your domain with third-party services, How to update the product form to support dynamic checkout buttons, and How to modify footer.liquid.





