Liquid Reference: Object Handles in Shopify
Handles are usually employed to access the attributes of Liquid objects. The fact is that a handles is the title of the object in lowercase with all special characters and spaces replaced by hyphens (-) by default. Most of all objects in Shopify such as collections, products, articles, blogs, and menus have handles. For instance, a page named “About Us” can be accessed in Liquid via. its handle about-us displayed right below:
<!-- the content of the About Us page -->
However, please keep reading our instructional writing on Liquid Reference: Object Handles to know more deeply about this topic.
Liquid Reference: Object Handles
How can handles be generated?
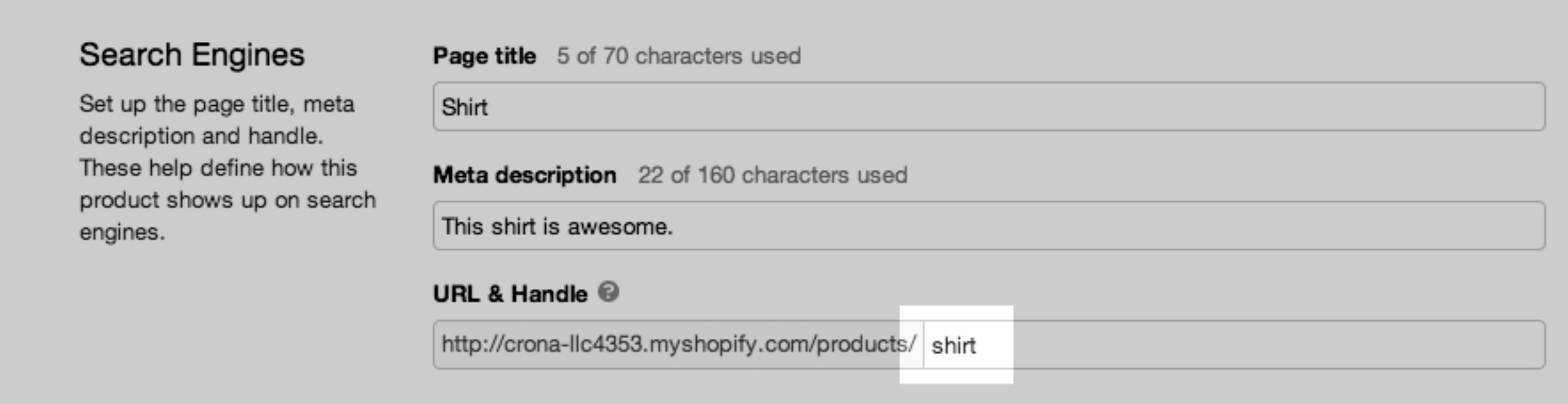
An item titled “Shirt” will be given the handle shirt in an automatic way. In case there is a product with the handle shirt already, the handle will increment automatically. That is to say, all “Shirt” products generated after the first one will receive handles such as shirt-a, shirt-2, and so on.

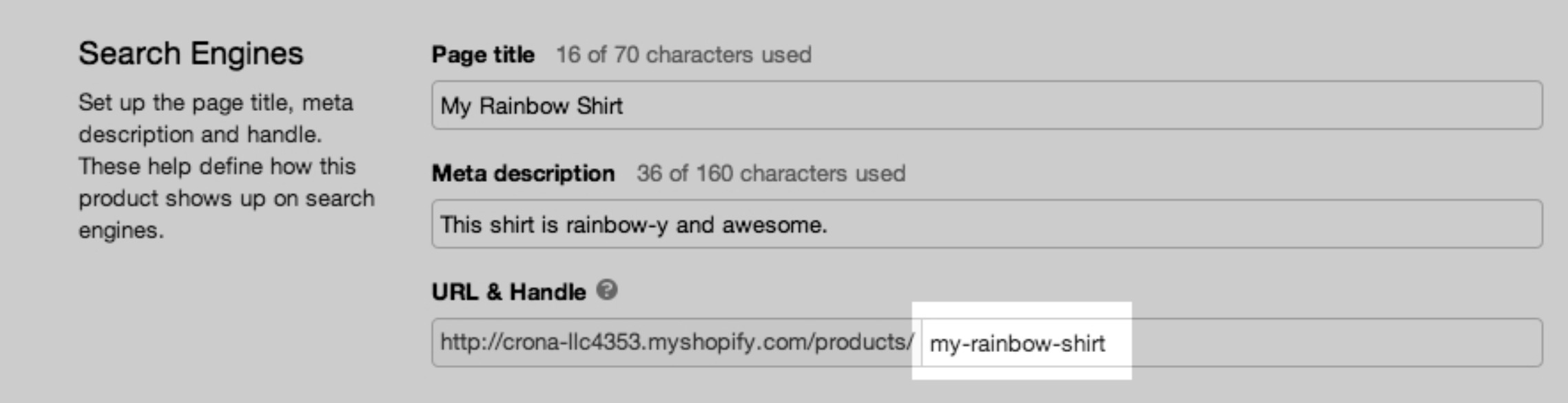
In handles, hyphens replaces the whitespace in titles. For instance, the title My Shiny New Title will be as my-shiny-new-title.

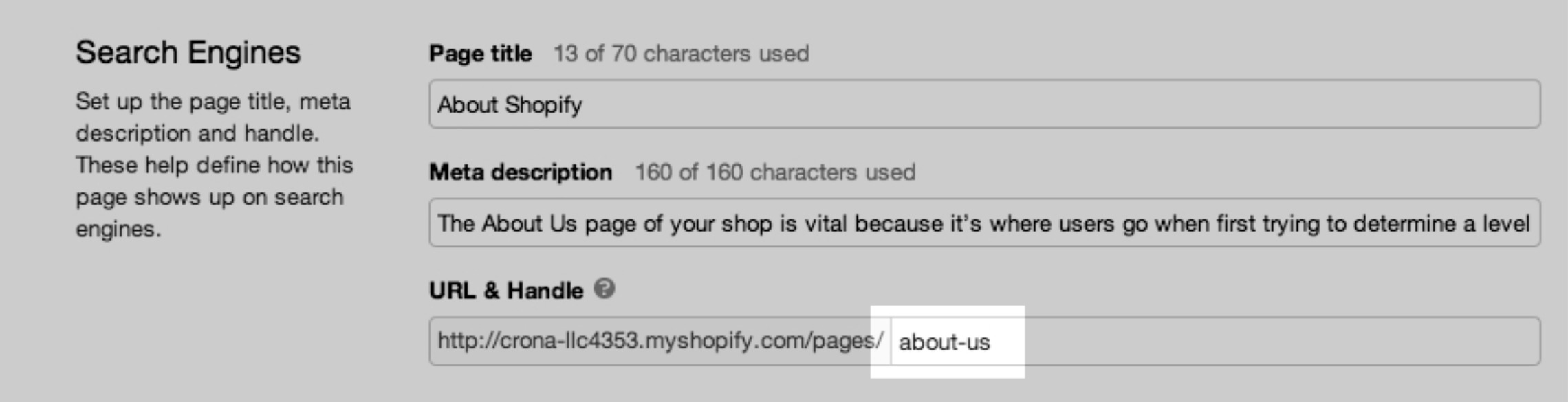
Also, the handle can determine the object’s URL. For instance, a page with the handle about-us will have http://yourshop.myshopify.com/pages/about-us as its URL.
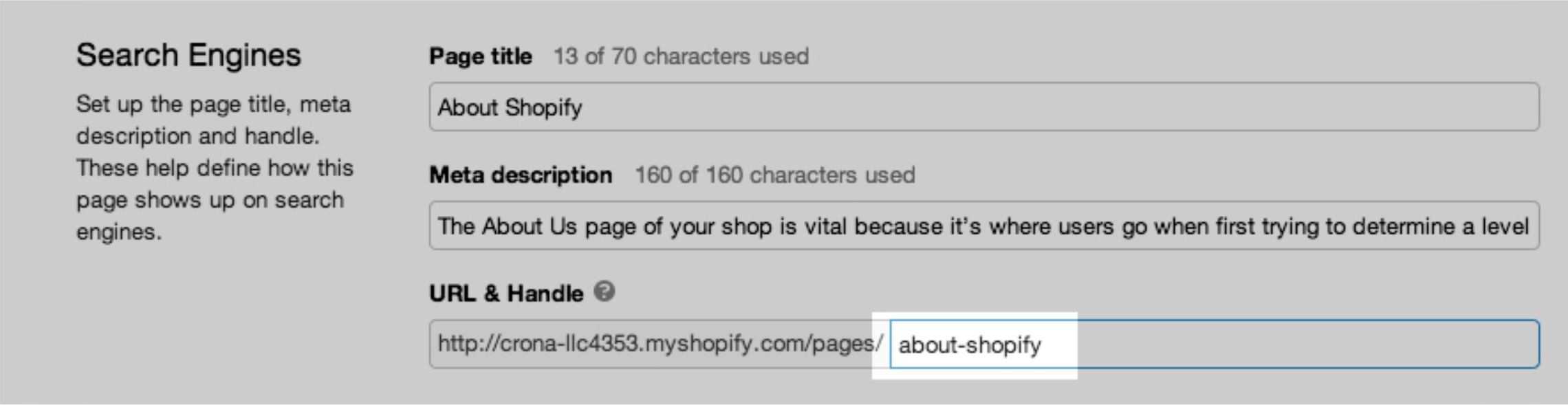
Shop designs depends on static handles for pages, menus, and products on a regular basis. In case you edit the title of an object, Shopify does not automatically keep the handle updated so that you can preserve design elements and stay away from broken links.
For instance, the handle would still be about-us if you were to edit the title of your page from About Us to About Shopify:

You are allowed to change the handle of an object manually by adjusting the value for the URL & Handle box.

How to access handle attributes?
Under some circumstances, you may know the object’s handle whose attributes you need and want to access. You are able to pluralize the object’s name, and then use either the square bracket ( [ ] ) or dot ( . ) notation to access its attributes.
About Us
About Us
Please note that instead of page, the example uses pages.
Also, you are allowed to pass in theme editor objects using the notation. This is handy for theme designers wanting to give their themes’ users the ability to choose which content to be shown in their theme.
Awesome Shoes
Cool Shirt
Wicked Socks
Conclusion
All in all, with this writing about handles, how they are generated and how to access handle attributes, we hope that you will receive useful information related to this topic. Thank you for your attention!





