How to insert a Pinterest button to your store Facebook in Shopify
As reading in the writing about how to insert social media buttons, you must have known the benefits if you integrate social media such as Pinterest with your online store in Shopify. From that tutorial, you also know about the way to insert the Pinterest buttons by installing an app. In this post, I’ve prepared for you the another way to insert a Pinterest button to your store manually. Follow some simple steps below.
To insert a Pinterest button to your store
- Step 1: Select Themes
- Step 2: Press on Edit code
- Step 3: Select the Add a new snippet link
- Step 4: Create the Pinterest snippet
- Step 5: Paste the code
- Step 6: Save
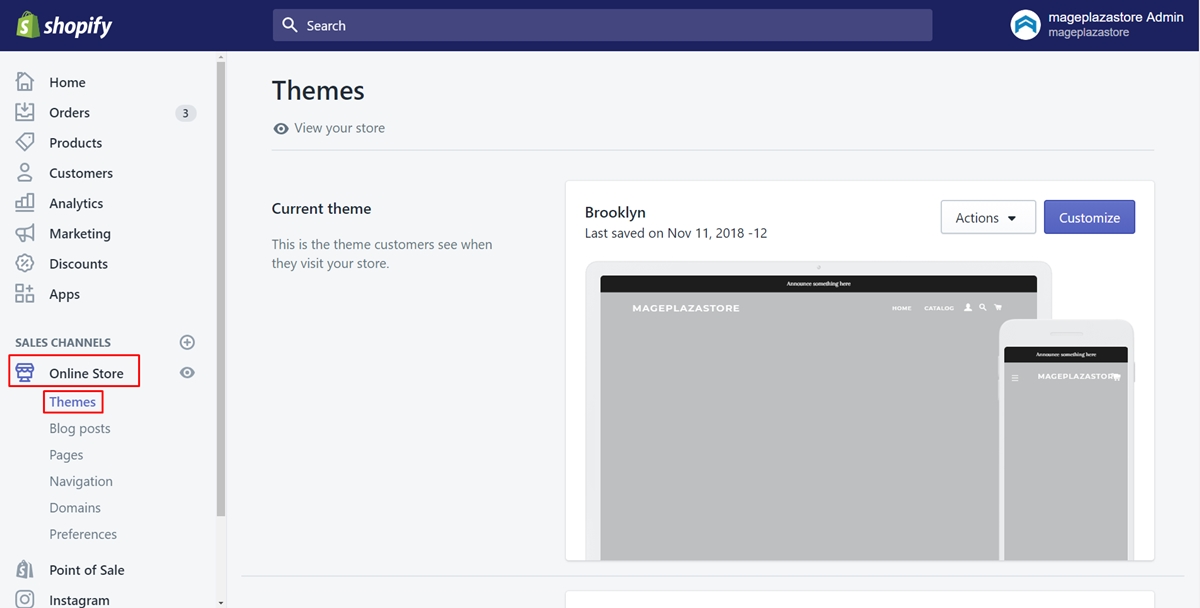
Step 1: Select Themes
Sign in your Shopify account and go to the admin page. Click on Online Store and select Themes.

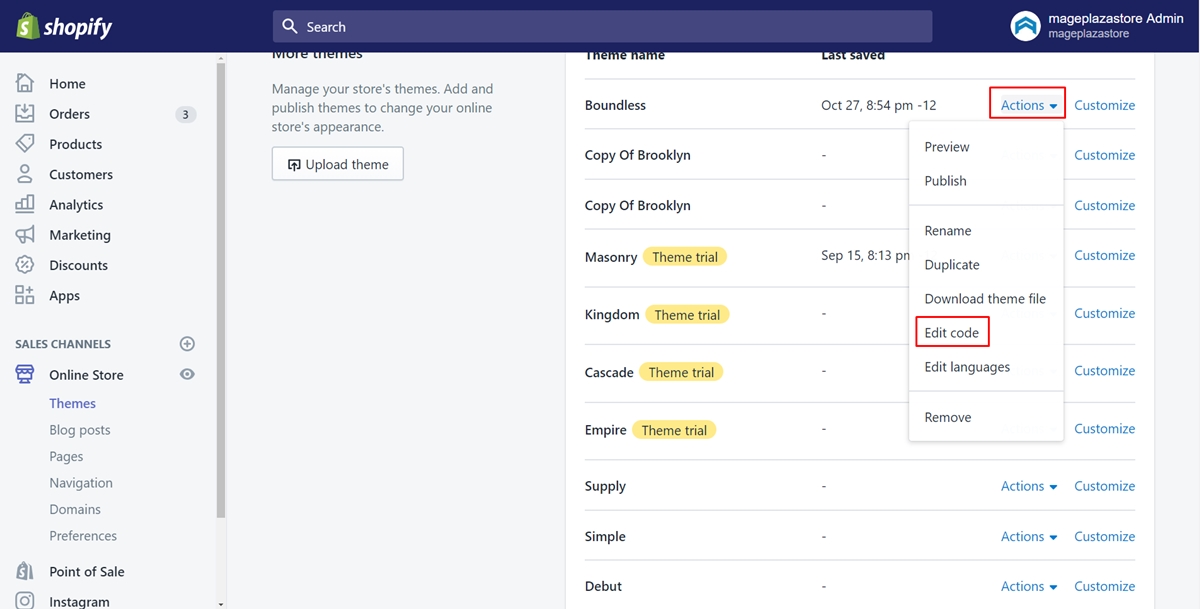
Step 2: Press on Edit code
All the themes you have will appear. Make sure to select one theme. Then, tap on the Actions button and press on Edit code.

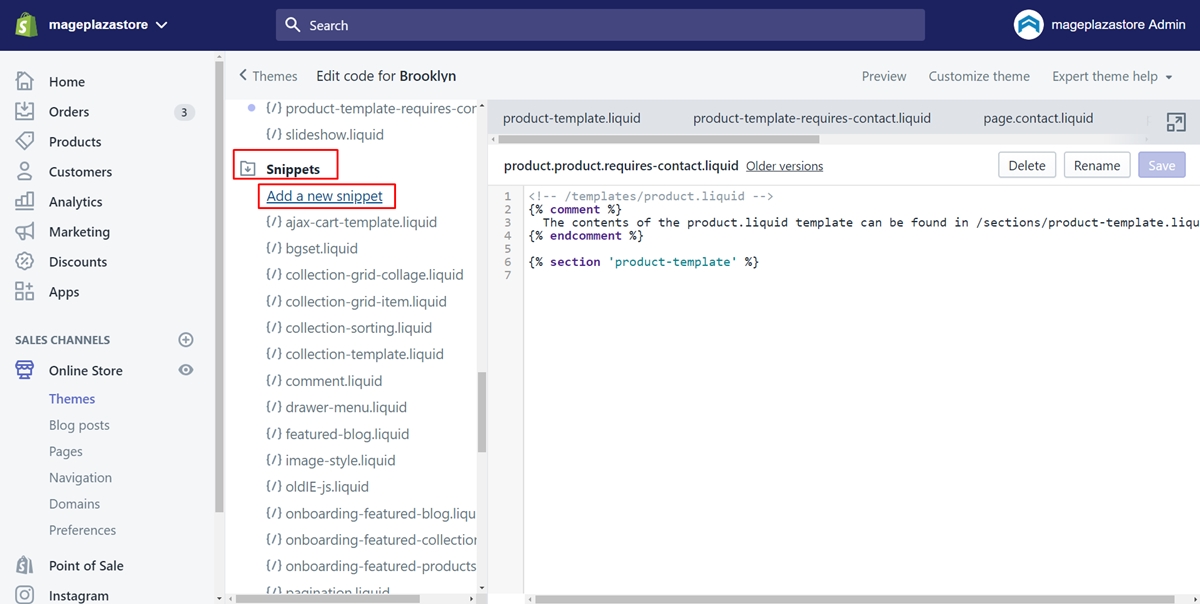
Step 3: Select the Add a new snippet link
Look for the Snippets directory. Afterward, there are some files showing. Select the Add a new snippet link.

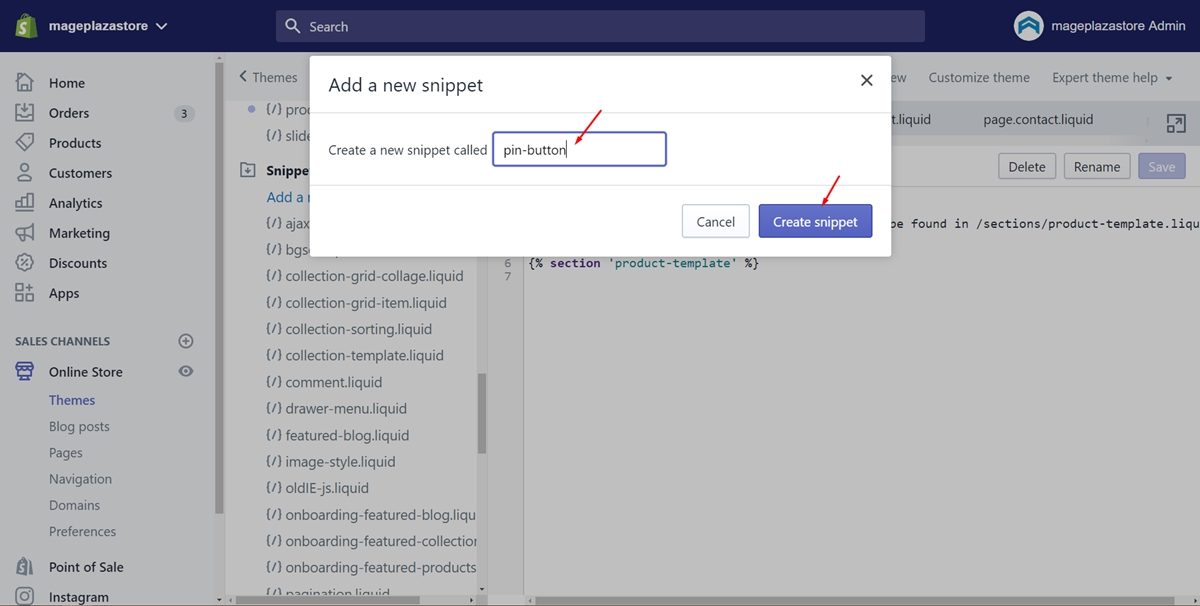
Step 4: Create the Pinterest snippet
A new dialog will be displayed. In this step, you will create the Pinterest snippet by entering pin-button into the textbox. Then, tap on Create snippet.

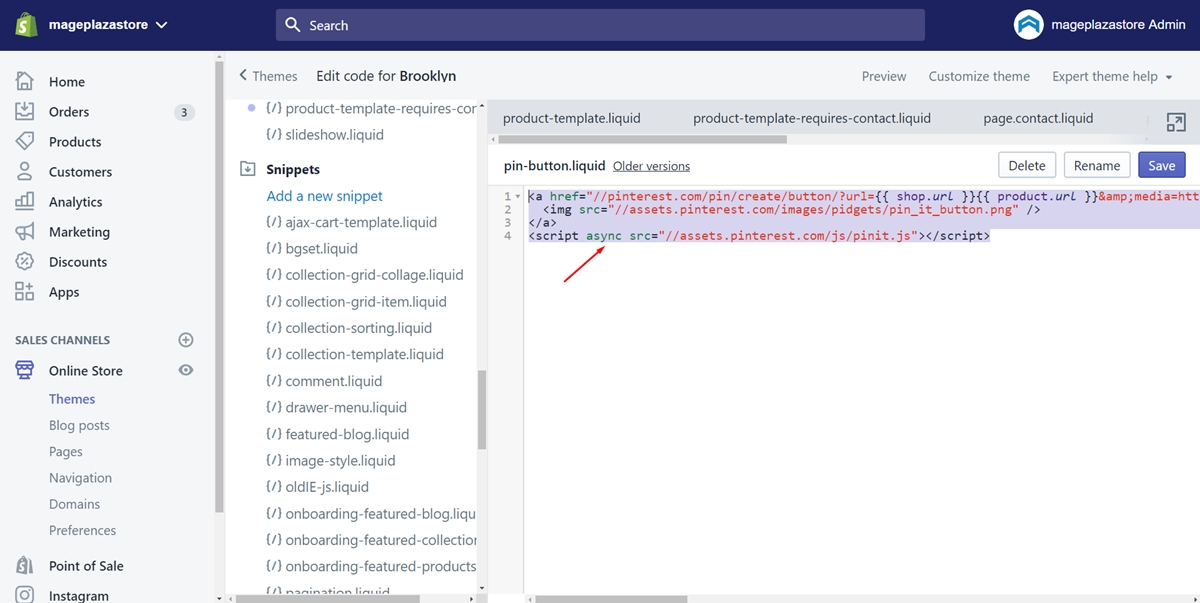
Step 5: Paste the code
Copy the following code. Then, paste it the code editor.
<a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async src="//assets.pinterest.com/js/pinit.js"></script>

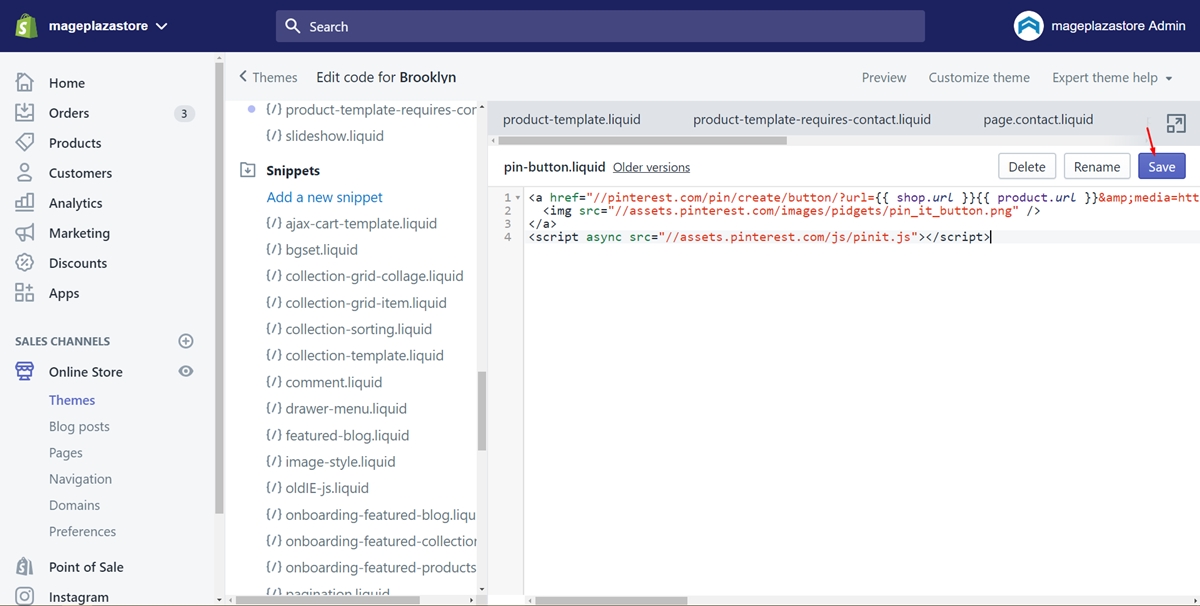
Step 6: Save
After all, you just need to click Save to finish.

Summary
You have just created a Pinterest snippet on your own as following the transparent instruction above. This post with the hope to bring you beneficial things to insert a Pinterest button to your store in a manual and effective way. It is also illustrated by images. Hope that you will feel interested in reading tutorials like this.





