How to customize your list-collections.liquid template in Shopify
Recently, most of the business pages that have created on Shopify are online store shops, such as for clothes or book, or accessories. Therefore, these kind of pages normally require a lot of collection of product to fulfill the need of customers need.
However, not many owner of the page how to create a collection list page, hence to customize your own collection list page in order. This problem probably become an obstacle during the process of you page operating and also the profit of your business.
To solve this problem, there are some tips for you to optimize your collection list page. You can change the layout of your collection list page from theme editor. However, your theme may not always be included in the collection list page, therefore you need to do some acts to work this out.
There are two ways to change the order of your collections list page. You can choose either to create a menu to control it or to edit your theme code to customize your list-collection.liquid template.
The list-collections.liquid template is used to render a page where all of the collections in the shop are listed. This template can be accessed by going to /collections of the shop.
In this article, a tutorial will be given to show you how to customize your list-collections.liquid template in Shopify.
How to customize your list-collections.liquid template in Shopify
- Step 1: Choose theme
- Step 2: Edit code
- Step 3: Choose list collection template
- Step 4: Find the code
- Step 5; Save
Editing the code for your collections list page can help the page shows only the collections that you have included in the All collections menu.
Following is the tutorial for you to edit list-collection.liquid template for desktop version.
Step 1: Choose theme
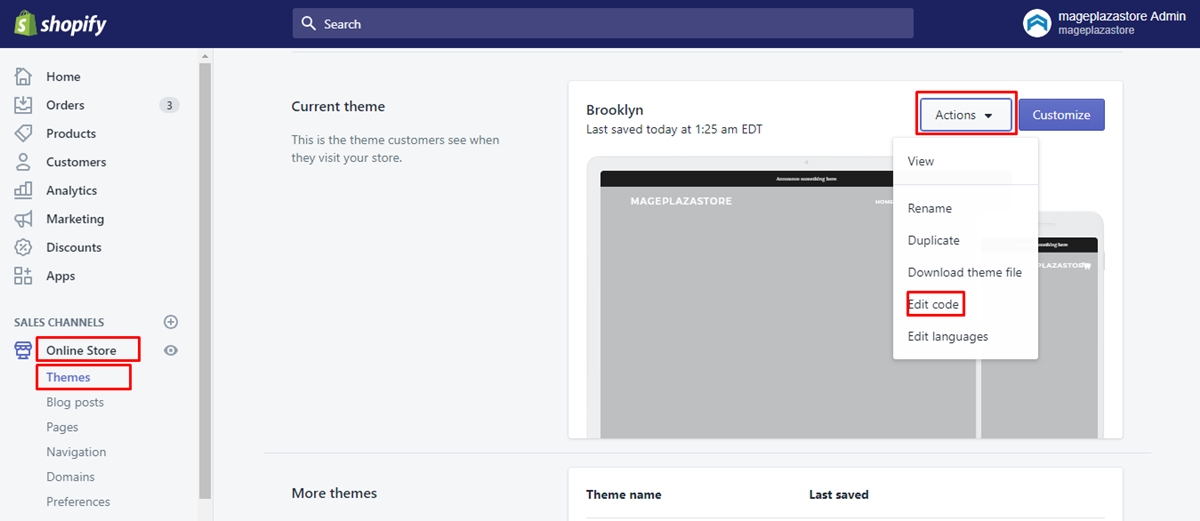
Go to your Shopify admin, click Online Store > Themes.
Step 2: Edit code
Click Actions > Edit code at the theme you want to edit.

Step 3: Choose list collection template
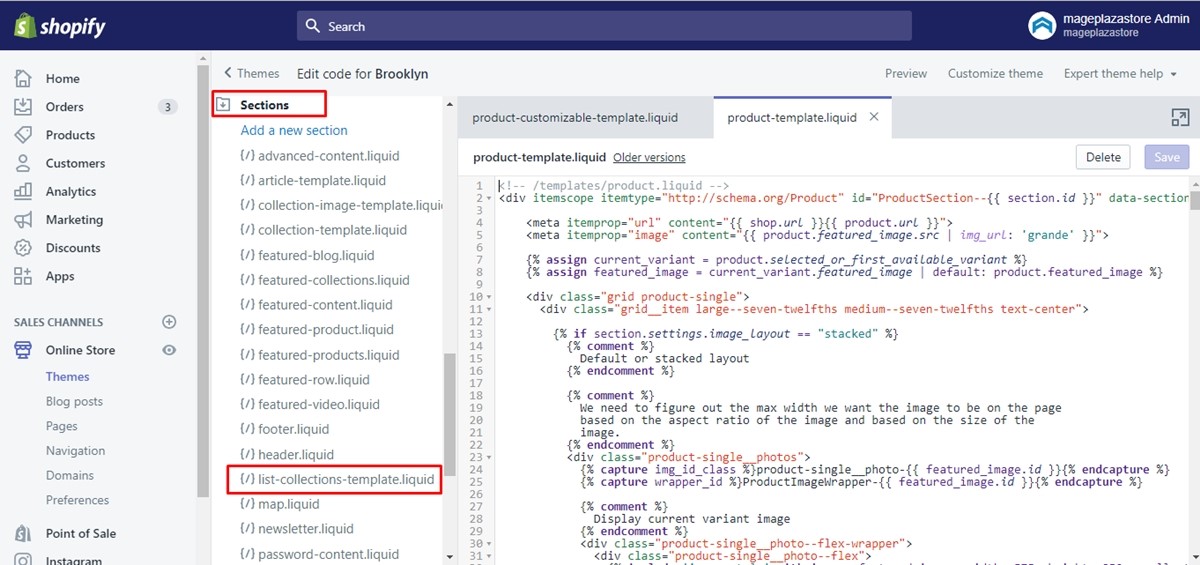
Choose list-collections-template.liquid in the Sections directory.

Step 4: Find the code
In the code box, you need to find all the existence of the below code:
{% for collection in collections %}
However, not all the themes are the same, do some of the themes might include the following code instead:
{% for collection in list_collections %}
After find out all the asked code, you need to change all the mentioned code into the following line:
{% for link in linklists.all-collections.links %}
{% assign collection = link.object %}
Step 5: Save
To end the process, click Save
Conclusion
Now with this tutorial, you can change the order of your collections page as well as customize your collection list page. This feature is very useful especially for online shopping stores. We hope that with this tool, your business will run well and operate at profit. If you get any trouble while practicing this tutorial, we recommend you to hire an expert in the field of Shopify platform for help.





